
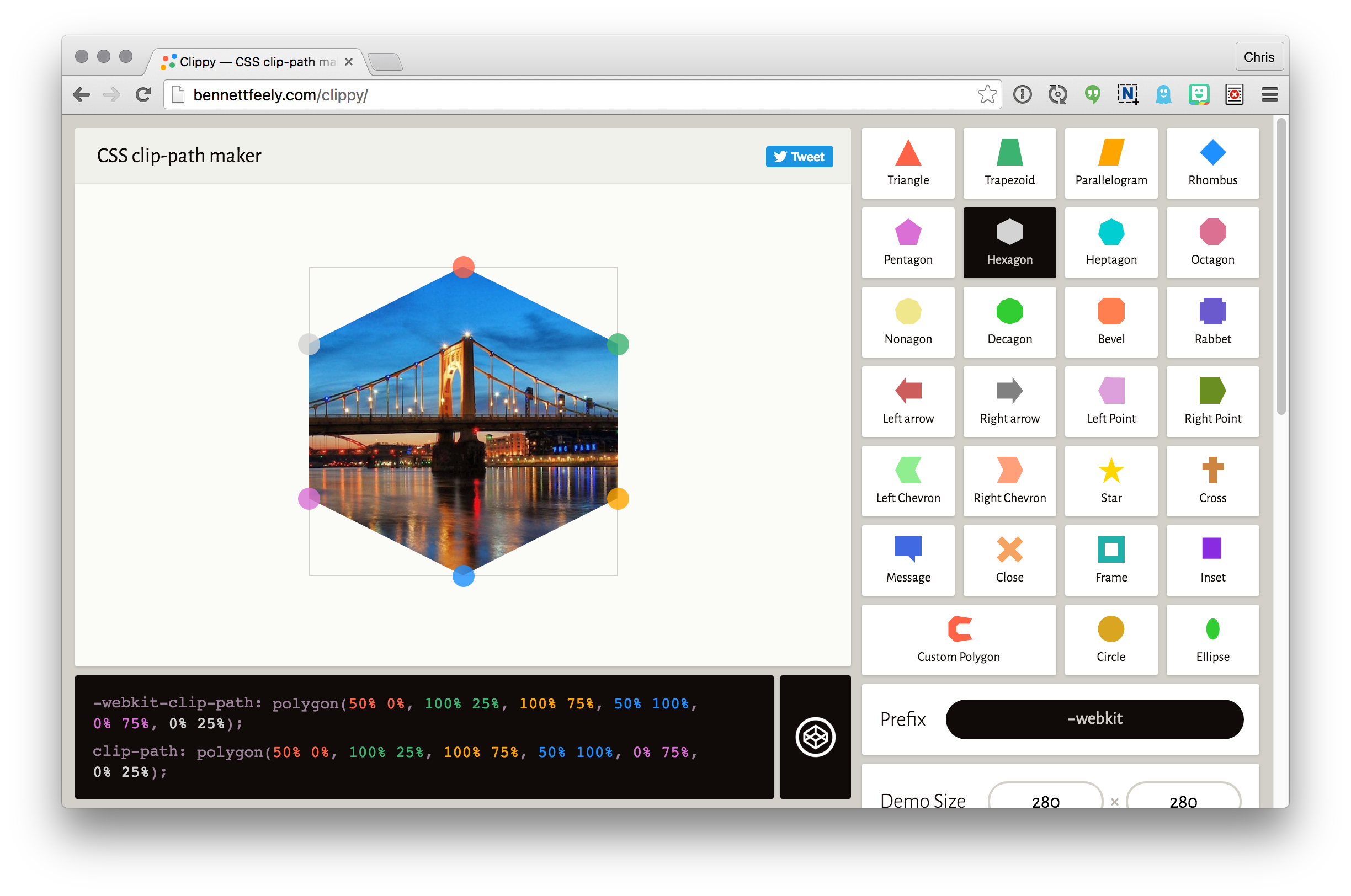
CSS-Tricks on Twitter: "Reminder that Clippy is an *awesomely helpful* little app for clip-path https://t.co/SZILcdftSZ https://t.co/qcKvcaTO8a" / Twitter

Wes Bos on Twitter: "🔥 Super handy CSS Clip Path generator → https://t.co/6nXe1txk3k https://t.co/uhKZEq4Qbc" / Twitter






















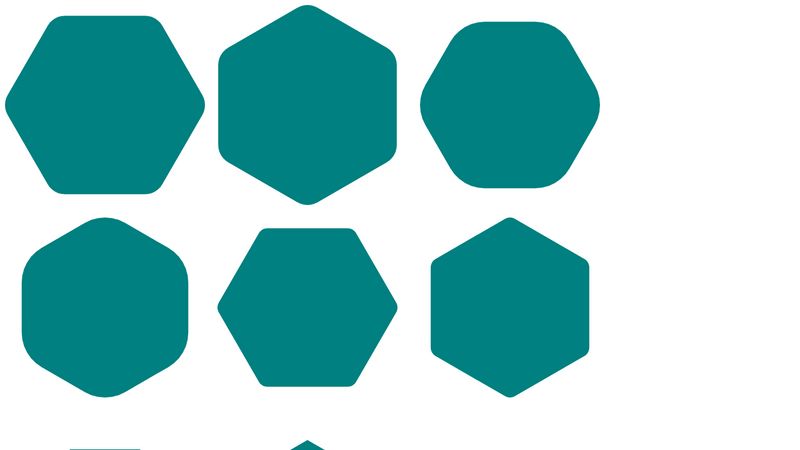
![Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog Solved] CSS Clip-path using SVG Polygons doesn't work well on Safari - Tawfiq's Blog](https://i0.wp.com/blog.tawfiq.me/wp-content/uploads/2020/04/CSS-Clip-path-not-showing-in-safari.jpg?fit=1024%2C500)


