
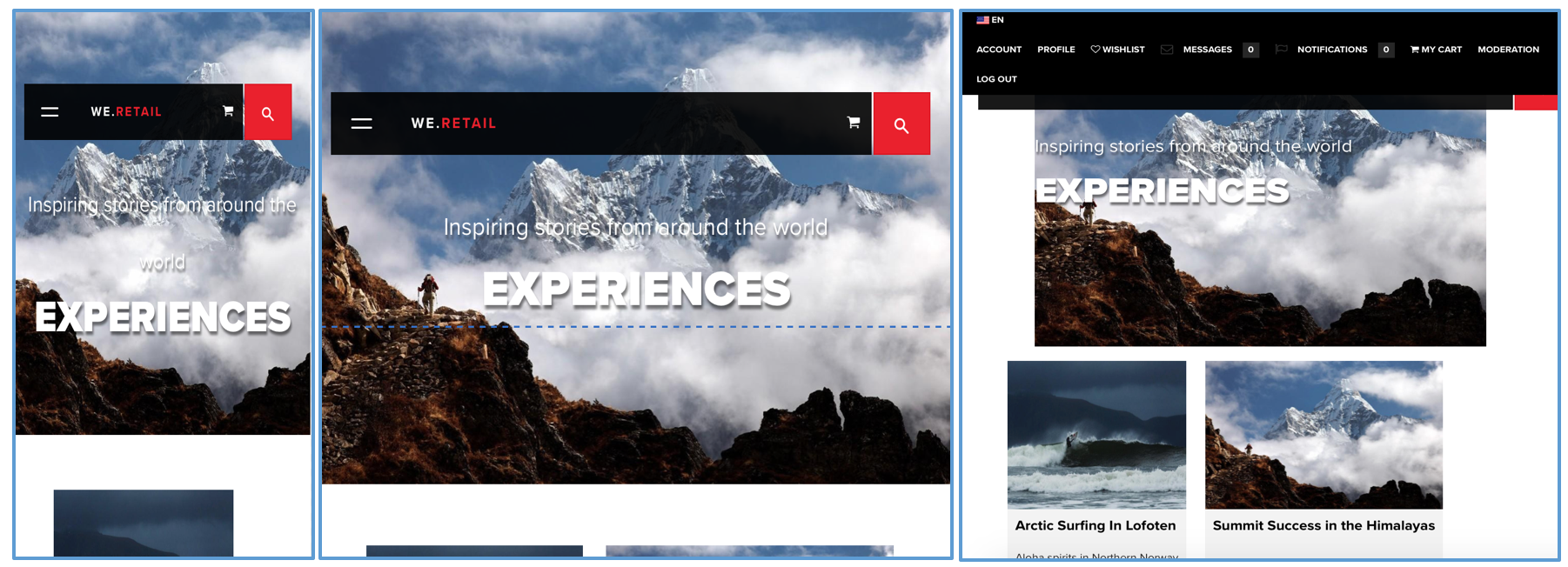
Customize the size and position of the background images for each screen size - Support - Themeco Forum
480px Media Query Not Working When Tablet Media Queries Removed · Issue #1784 · twbs/bootstrap · GitHub

Customize the size and position of the background images for each screen size - Support - Themeco Forum